I’ve been known to say that if a website audit is like an elephant being born, then auditing a website for PDF Accessibility is like platypus being born. Both are mammals but one’s a really big undertaking and the other is a bunch of eggs and you have no idea what you’ll find inside each one. That is because every PDF has the opportunity to present its own set of challenges beyond the fact that PDFs are not inherently accessible.
PDF Audits
There are tools out there to help you perform PDF accessibility audits. Like website automated testing, these will not catch all of the issues but they can help you see things you may not have noticed. For example, incorrect heading formats may be overlooked in a PDF as you may not easily see the difference between text formatted to look like a heading and one that is actually a heading. There are also details such as the language declaration that you may not be aware of. Tools such as Adobe Acrobat Pro can help you to see those issues.
As with all audits you need to also perform manual tests. Color contrast, logical tabbing and ease of use for screen reader are a few examples of tests to do manually.
“PDF files published on your agency’s website, are subject to Section 508 technical provisions.”
Be strategic
Your website may have 400 PDFs; yes, you’ll need to make each one compliant but don’t get overwhelmed. Taking a strategic approach may help you to work through the PDFs in a logical order. Go into your analytics and locate the top 10 - 50 PDFs downloaded. The number of PDF documents and the timeline in which you address them may vary depending on your industry, sales cycle, and how soon your legal department needs you to be fully compliant. Use your best judgment to identify the downloads that have proven to add the most value. Address the accessibility concerns of those documents first and then move onto those of lower importance. Take this “in bites” and be sure all new PDFs posted are accessible. And don’t forget to update your web accessibility statement! Let your visitors know that though you’re not done updating 400 documents, that you’re dedicated to getting it done in a reasonable amount of time because all of their user experiences are important to you.
Correcting PDFs
So, let’s get this done but be aware, it can get tricky! Some of those tools have the ability to make changes in the document for some of the more “behind the scenes” concerns to aid with compliance. In those cases, it’s only a matter of clicking a link that says “fix” and following the instructions. This is great for adding things like alternative text if you forgot to in your Word Document.
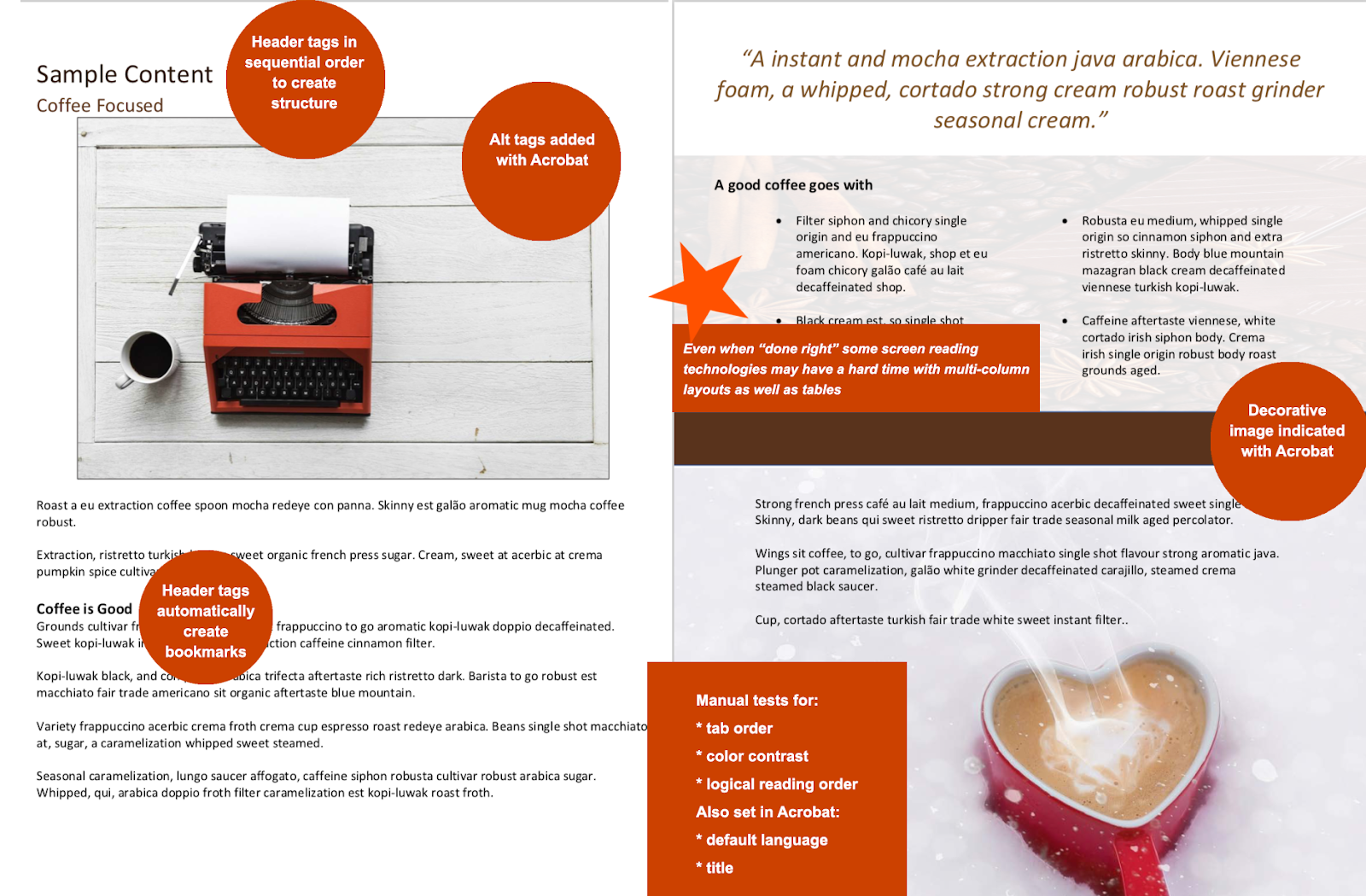
Unfortunately not everything can be tested or corrected this way. Like with all accessibility testing, automated testing only catches a smaller percent of errors. On top of this, even in PDFs that have used tags and other standard formatting, screen readers may still have an issue reading them. This is particularly notable in the cases of multiple columns or tables. Try testing with Adobe Acrobat “Read Aloud” function.
Now fixing: In many, if not most instances you’ll need to return to the source document to make many of your changes. Save yourself the time (and pain of looking for the correct version) by starting with a better PDF.
Building Better PDFs
The easiest way to make your PDFs accessible is to build them better from the start! Like all online Accessibility, 508 compliance means following WCAG 2.0 AA. Keeping the P.O.U.R. principals in mind throughout your content creation will save time and effort in the long run. Your team can build these best practices into your standard procedures you’re enabling your team to produce documentation that reaches a larger group.

Here are a few things to keep in mind:
- Apply text alternatives to images with the Alt entry
- Be sure color contrast is adequate
- Ensure correct tab and reading order
- Using table elements for table markup
- Performing OCR on a scanned PDF document to provide actual text
- Providing headings by marking content with heading tags
- Indicating required form controls in PDF forms
- Providing labels for interactive form controls
- Providing links and link text using link annotation
- Providing running headers and footers
There are more considerations that are not listed above too, but that should get your team headed in the right direction.
Get Started with PDF Accessibility
There’s a lot to keep in mind and you may need some help as you peek into each of those platypus eggs. Look to the Adobe website or Section508.gov for tools, insights, and information that can set you up for success. You can also learn about the tools to check for the correct color contrast ratios or how having an accessible website is simply good for business to give you greater understanding as you get started.
Building these best practices in your PDF creation process will, in the long run, save your team time and reduce the lift/remove some of the mystery associated with having an accessible presence. It all works together to make accessibility “Just what we do.”